As promised in our previous article (How to Perform Internal Redirection with mod_rewrite), in this post we will explain how to display a custom website content using Apache mod_rewrite redirect requests based on the user’s browser criteria.
In theory, all modern browsers should interpret content equally. However, some implement the latest features faster than others. In order to have a fully-functional website that does not break when it is viewed using a certain browser. Unfortunately, this will require a redirection to a different directory or page.
Suggested Read: 5 Tips to Boost the Performance of Your Apache Web Server
The following rewrite rules will redirect requests for tecmint.html to tecmint-chrome.html, tecmint-firefox.html, or tecmint-ie.html depending on the browser being used (Google Chrome, Mozilla Firefox, or Internet Explorer).
To do so, the HTTP_USER_AGENT environment variable is used to identify the browser based on the user-agent string. Here we introduce the RewriteCond directive, which allows us to specify a condition that must be met in order for the redirection to take place.
RewriteCond "%{HTTP_USER_AGENT}" ".*Firefox.*"
RewriteRule "^/tecmint\.html$" "/tecmint-firefox.html" [R,L]
RewriteCond "%{HTTP_USER_AGENT}" ".*Chrome.*"
RewriteRule "^/tecmint\.html$" "/tecmint-chrome.html" [R,L]
RewriteCond "%{HTTP_USER_AGENT}" ".*Trident.*"
RewriteRule "^/tecmint\.html$" "/tecmint-ie.html" [R,L]
Please note that the target page tecmint.html does not necessarily have to exist. First off, let’s create tecmint-firefox.html, tecmint-chrome.html, and tecmint-ie.html with the following contents.
tecmint-firefox.html:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <h3>Welcome to Tecmint on Firefox!</h3> </body> </html>
tecmint-chrome.html:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <h3>Welcome to Tecmint on Chrome!</h3> </body> </html>
tecmint-ie.html:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <h3>Welcome to Tecmint on Internet Explorer!</h3> </body> </html>
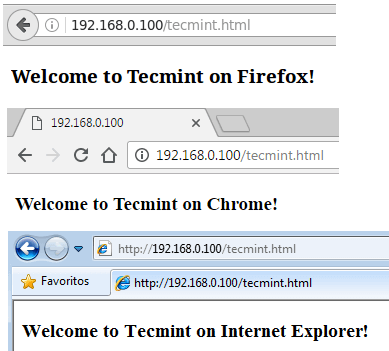
we will see the result of browsing to tecmint.html using different browsers:

As you can see, requests for tecmint.html were redirected accordingly depending on the browser used.
In this article we have discussed how to do redirect requests based on the user’s browser. To wrap up, I’d highly recommend you take a look at the mod_rewrite cheat sheet and bookmark the redirect and remapping guide in the Apache docs for future reference.
As always, feel free to use the comment form below if you have any questions or feedback about this article. We look forward to hearing from you!








Thank you,
For all of the popular browser, you can use the following code. I hope it will help someone.
RewriteEngine on RewriteCond %{HTTP_USER_AGENT} Opera RewriteRule ^index.php$ opera.php [NC,L] RewriteCond "%{HTTP_USER_AGENT}" ".*Trident.*" RewriteRule ^index.php$ ie.php [NC,L] RewriteCond %{HTTP_USER_AGENT} Edge RewriteRule ^index.php$ edge.php [NC,L] RewriteCond %{HTTP_USER_AGENT} Chrome RewriteRule ^index.php$ chrome.php [NC,L] RewriteCond %{HTTP_USER_AGENT} Safari RewriteRule ^index.php$ safari.php [NC,L] RewriteCond %{HTTP_USER_AGENT} Firefox RewriteRule ^index.php$ firefox.php [NC,L] RewriteRule ^index.php$ default.php [L]Hi thanks for this tutorial however for me it doesn’t work. I must be doing something wrong but don’t know what. I followed your instructions and created http://198.91.92.112/tecmint.html but I get the rewritecond stuff appearing as text on the page. Is it supposed to go within tags? if so, what tags? thanks for any advice.
@Tony,
Add these redirect stuff in Apache configuration file and html content in tecmint.html page.
thanks for responding. I’ve already got the redirect stuff in the section of the html code but it doesn’t work and just appears as text on the page. I’ve also created a .htaccess file with the redirect lines in it but it still doesn’t work. Thanks for any further advice.
ps: could you please provide example of the html code to make tecmint.html
@Tony,
It’s already provided in the article, please follow the article carefully, you got to know..
I tghink the title of the article should read: “Redirect Website Requests Based on the User Agent Used”.
@Tomas,
I agree with you, but keeping more technical titles, will make difficult for newbies to understand..