Running Wetty at System Start Up
To run Wetty automatically at next system boot, let’s add a line to root’s crontab as follows:
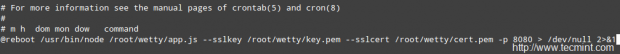
# crontab -e
@reboot /usr/bin/node /root/wetty/app.js --sslkey /root/wetty/key.pem --sslcert /root/wetty/cert.pem -p 8080 > /dev/null 2>&1

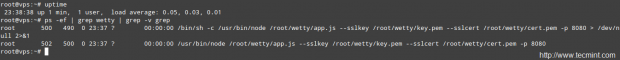
Let’s now restart the system and check whether Wetty starts automatically afterwards:

As you can see, Wetty is up and running, and you start monitoring your servers using your browser anytime.
Run Wetty in a Domain or Subdomain
If you want to hide the port number in the web browser’s address bar or want to run Wetty in a domain or subdomain, you can run Wetty behind Nginx, the well-known proxy server.
This will allow you to open the web user interface without specifying the port number where Wetty is running.
To do that, first create the SSL certificates for Nginx:
# mkdir /etc/nginx/ssl # openssl req -x509 -nodes -days 365 -newkey rsa:2048 -keyout /etc/nginx/ssl/nginx.key -out /etc/nginx/ssl/nginx.crt
Then add the following directives in /etc/nginx/sites-available/default:
# Default server configuration
#
server {
listen 80 default_server;
return 301 https://$http_host$request_uri$is_args$query_string;
}
server {
listen 443 ssl;
root /usr/share/nginx/html;
index index.html index.htm;
# Replace localhost with domain or subdomain name (if desired)
server_name localhost;
ssl_certificate /etc/nginx/ssl/nginx.crt;
ssl_certificate_key /etc/nginx/ssl/nginx.key;
location /wetty {
proxy_pass http://127.0.0.1:8080/wetty;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_read_timeout 43200000;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
proxy_set_header X-NginX-Proxy true;
}
}
Then restart Nginx:
# systemctl restart nginx
and launch Wetty as follows:
# node /root/wetty/app.js -p 8080 &
Note: That in the above command we are not using the original self-signed certificate and key (cert.pem and key.pem) since we already added specific SSL certificates to Nginx (nginx.crt and nginx.key).
Finally, point your browser to http://<domain name>/wetty and Nginx will take care of securing the connection via HTTPS automatically for you.
Unfortunately, Wetty has not been optimized for systemd yet. Thus, in order to run Wetty in the background (you can think of this workaround as having the program run as a daemon) permanently, remove the SSL options from the crontab entry mentioned earlier:
@reboot /usr/bin/node /root/wetty/app.js -p 8080 > /dev/null 2>&1
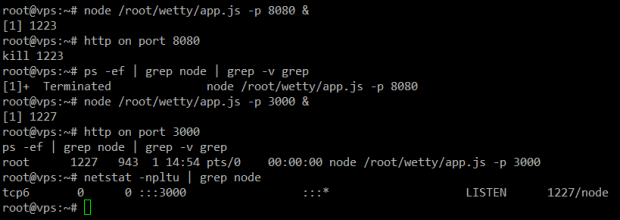
Since the only configuration that can be edited is the listening port, you will need to kill the process, change the port value, and start the process again:
# node /root/wetty/app.js -p 8080 &

Summary
In this article we have explained how to install and configure Wetty, a tool that was designed to provide terminal access within a web browser window, in Fedora and Debian-based distributions. You will come to love this tool as it will allow you to connect to remote servers, execute commands, and run programs in them without leaving your browser.
We would love to hear what you think of this program. Does it sound like something you would use in your daily work? Feel free to drop us a line using the form below. Questions and suggestions are also welcome.
Read Also:
- Shell In A Box – A Web-Based SSH Terminal to Access Remote Linux Servers
- PHP Shell – Provides Linux Shell Access in Web Browser







How do I upload an html file. I mean the defaced Page…
shellinabox is like a wetty for connect ssh in web browser.
@yashar,
Thank you for pointing that out. Here’s the link to an article published in this site about shellinabox: https://www.tecmint.com/shell-in-a-box-a-web-based-ssh-terminal-to-access-remote-linux-servers/
Having issues getting this working on a Linux Mint distro (17.3)
I install dependencies, type “node app.js -p 8080” but I get this:
—————————————————————————————————-
module.js:338
throw err;
^
Error: Cannot find module ‘bytes’
at Function.Module._resolveFilename (module.js:336:15)
at Function.Module._load (module.js:278:25)
at Module.require (module.js:365:17)
at require (module.js:384:17)
at Object. (/home/alan/wetty/node_modules/express/node_modules/connect/lib/utils.js:394:22)
at Module._compile (module.js:460:26)
at Object.Module._extensions..js (module.js:478:10)
at Module.load (module.js:355:32)
at Function.Module._load (module.js:310:12)
at Module.require (module.js:365:17)
—————————————————————————————————————————————-
Not sure where to go from there. I’m an amateur when it comes to Linux, so I don’t know how to resolve this.
@Alan,
If you followed the installation instructions at the top of this post, you must have installed npm. You can verify this by running
dpkg -l | grep npm
or
which npm
If npm is installed (as it should), the first command should return the actual package name, whereas the output of the second command will show the path to the executable file. Otherwise, install npm first following the instructions given here.
Next, install the bytes module:
sudo npm install bytes
Then try again and let us know how it went.
OK, after I enter “node app.js -p 8080” I’m getting this:
————————————————————————————————————–
module.js:338
throw err;
^
Error: Cannot find module ‘serve-static’
at Function.Module._resolveFilename (module.js:336:15)
at Function.Module._load (module.js:278:25)
at Module.require (module.js:365:17)
at require (module.js:384:17)
at Object. (/home/alan/wetty/node_modules/express/node_modules/connect/lib/middleware/static.js:19:18)
at Module._compile (module.js:460:26)
at Object.Module._extensions..js (module.js:478:10)
at Module.load (module.js:355:32)
at Function.Module._load (module.js:310:12)
at Module.require (module.js:365:17)
_________________________________________________________________
Seems like I’m closing in on it, the errors are getting shorter.
Sorry to be a pain, I do appreciate the help.
@Alan,
I am not familiar with Wetty, but still I think the server-static module is missing and you need to install through npm as shown:
Let me know after you installing the above module, are you able to execute node app.js -p 8080 command?
There was another NPM module that it complained about missing too. Did some Googling and found the NPM website, and looked at the services it needed. Did NPM installs on those items, then it worked.
Between the help here, and doing some brainstorming, I’m figuring out how to make things work.
Now, if I could just figure out how to have Wetty start on a reboot, I’d be good. Right now, I have to login to the machine, start the service, and then I can access it with a web browser. The terminal I opened to add the command has to stay open, though, which kind of defeats the purpose.
I don’t really need a secure connection for it; the port isn’t available to the outside, so I just want to have it start on regular HTTP, not HTTPS.
Wanted to be able to access it from inside my home network with my cellphone, but for some reason, it doesn’t pop up the keyboard on my phone after I connect(I see the login prompt, but my phone’s browser doesn’t recognize that it needs keyboard input). I haven’t tried my Android tablet, but I suspect it will have the same result.. Not sure how to resolve that, but I’ll try to figure it out.
Of course, if I could find a terminal application for my Android phone that actually allows me to SSH into Linux boxes on my home network, that might even eliminate the need for Wetty for anything other than the Windows box.
Thank you again to everyone that has helped. I am an amateur at this, and it’s a learning curve, but I’m enjoying learning Linux.
@Alan,
I am replying to this comment because I didn’t find the Reply link on the one below. If you’re still looking for an application that allows you to SSH into your Linux servers using your Android phone, I’d highly recommend JuiceSSH (https://juicessh.com/). I’ve used it in a production environment and gets the job done pretty well. Hope it helps.
Hi,
Thanks for nice article
@Jalal,
Thank you! Please stay tuned.
Trying to identify whether there is an option to leverage certificates with Wetty so that the connection will be based on public / private key pairs.
@Ivaylo,
As Wetty works over a web connection, I would say it’s best to go with the certificates (you may want to consider using one signed from a CA if you don’t want your users to run into the “This connection is not trusted” message). Otherwise, feel free to check the GitHub repository for further ideas on how to use Wetty. You may even suggest this option be included in future releases of the program.