In this 4-article mobile web development series, we will walk you through setting up Netbeans as an IDE (also known as Integrated Development Environment) in Ubuntu to start developing mobile-friendly and responsive HTML5 web applications.
Following are the 4-article series about HTML5 Mobile Web Development:
A well-polished work environment (as we will later see), autocompletion for supported languages, and its seamless integration with web browsers are, in our opinion, some of Netbeans, most distinguishing features.
Let us also remember that the HTML 5 specification brought many advantages for developers – to name a few examples: cleaner code thanks to many new elements), built-in video and audio playback capabilities (which replaces the need for Flash), cross-compatibility with major browsers, and optimization for mobile devices.
Although we will initially test our applications on our local development machine, we will eventually move our website to a LAMP server and turn it into a dynamic tool.
Along the way, we will make use of jQuery (a well-known cross-platform Javascript library that greatly simplifies client-side scripting), and Bootstrap (the popular HTML, CSS, and JavaScript framework for developing responsive websites). You will see incoming articles how easy it is to set up a mobile-friendly application using these HTML 5 tools.
After you go through this brief series, you will be able to:
- use the tools described herein to create basic HTML5 dynamic applications, and
- go on to learn more advanced web development skills.
However, please note that even though we will be using Ubuntu for this series, the instructions and procedures are perfectly valid for other desktop distributions as well (Linux Mint, Debian, CentOS, Fedora, you name it).
To that end, we have chosen to install the necessary software (Netbeans and the Java JDK, as you will see in a minute) using a generic tarball (.tar.gz) as an installation method.
That being said – let’s get started with Part 1.
Installing Java JDK in Ubuntu
This tutorial assumes that you already have an Ubuntu desktop installation in place. If you don’t, please refer to the Ubuntu Desktop Installation article, written by our colleague Matei Cezar before proceeding further.
Since the Netbeans version that is available for download from the Ubuntu official repositories is a little outdated, we will download the package from the Oracle website to get a newer version.
To do this, you have two choices:
- Choice 1: Download the bundle that includes Netbeans + JDK, or
- Choice 2: Install both utilities separately.
In this article we will choose #2 because that not only means a download that is a bit smaller (as we will only install Netbeans with support for HTML5 and PHP) but also will allow us to have a standalone JDK installer should we need it for another set that does not require Netbeans nor involve web development (mostly related to other Oracle products).
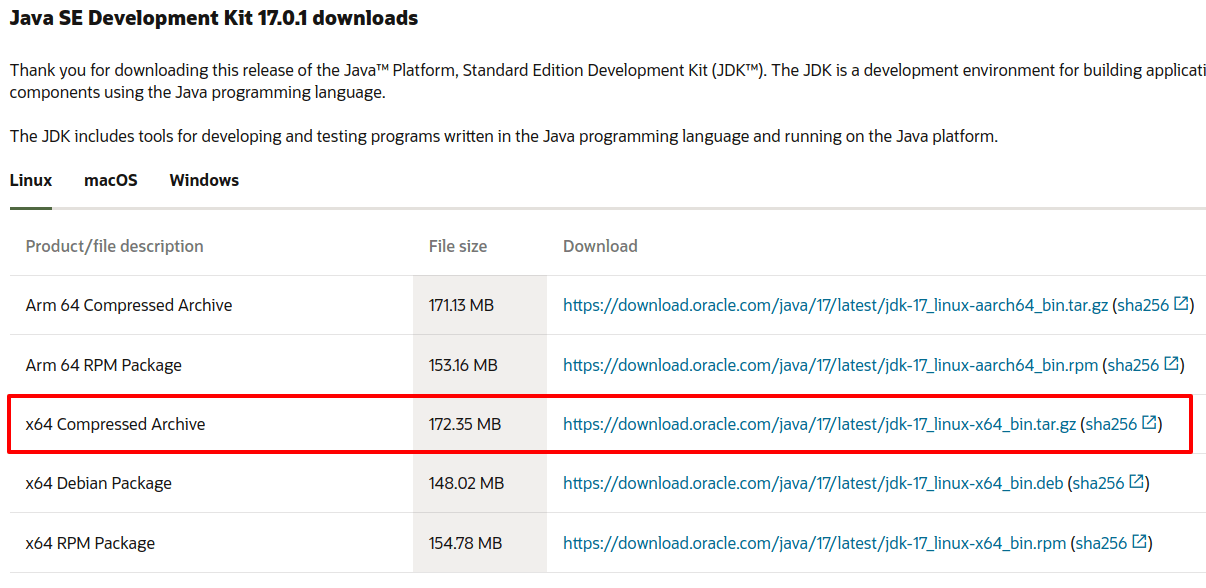
To download JDK, go to the Oracle Technology Network site and navigate to the Java → Java SE → Downloads section.
When you click on the image highlighted below, you will be asked to accept the license agreement and then you will be able to download the necessary JDK version (which in our case is the tarball for 64-bit machines). When prompted by your web browser, choose to save the file instead of opening it.

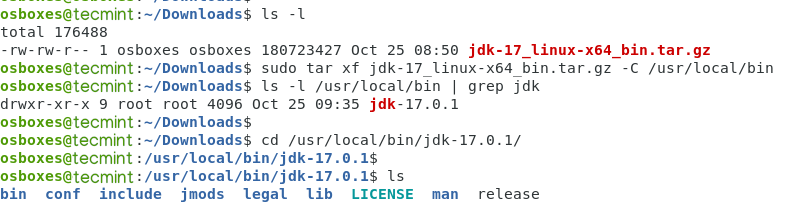
When the download is complete, go to ~/Downloads and extract the tarball to /usr/local/bin:
$ sudo tar xf jdk-17_linux-x64_bin.tar.gz -C /usr/local/bin

Installing Netbeans in Ubuntu
To install Netbeans with support for HTML5 and PHP, go to https://netbeans.org/downloads/ and click Download or use the following wget command to download as shown.
$ cd ~/Downloads $ wget https://dlcdn.apache.org/netbeans/netbeans/12.5/Apache-NetBeans-12.5-bin-linux-x64.sh $ chmod 755 Apache-NetBeans-12.5-bin-linux-x64.sh $ sudo ./Apache-NetBeans-12.5-bin-linux-x64.sh --javahome /usr/local/bin/jdk-17.0.1
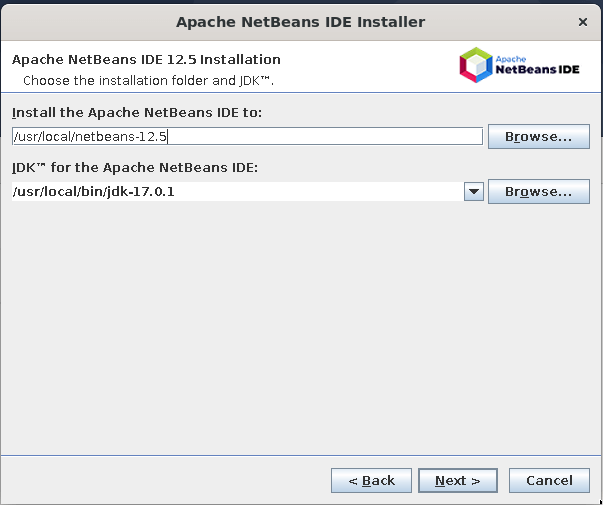
From then on, follow the on-screen instructions to complete the installation leaving the default values:

and wait for the installation to complete.

Creating a Basic HTML5 Project in Ubuntu
To open Netbeans, select it from the Dash menu:

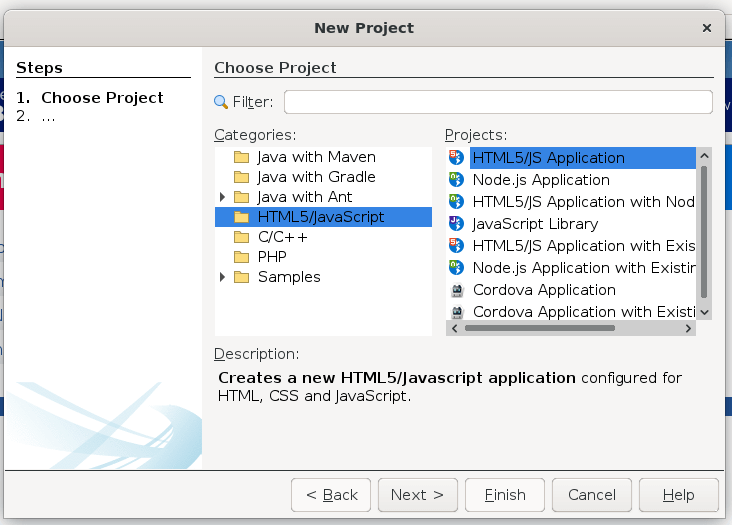
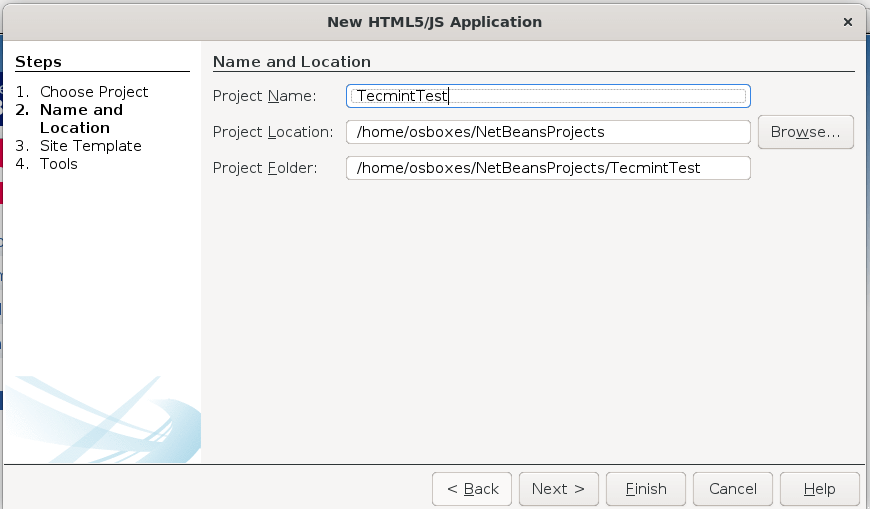
To create a new HTML5 project using the basic template provided by Netbeans, go to File → New project → HTML5 → HTML5 Application. Choose a descriptive name for your project and finally click Finish (do not include an external site template or javascript libraries at this time):


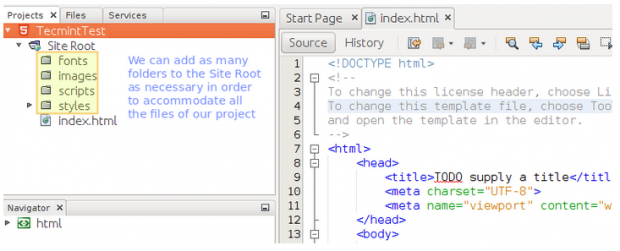
We will then be taken to the Netbeans UI, where we can add folders and files to our Site Root as needed. In our case, this will mean adding folders for fonts, images, Javascript files (scripts), and cascading style sheets (styles) to help us better organize our content in coming articles.
To add a folder or a file, right-click on Site Root and then choose New → Folder or HTML file.

Now let’s introduce some new HTML5 elements and modify the page body:
- <header> and <footer> define a header or a footer, respectively, for a document or a section.
- <main> represents the main content of a document, where the central topic or functionality is shown.
- <figure> is used for self-contained material, such as images or code, to name a few examples.
- <figcaption> shows a caption for a <figure> element, and thus it must be placed within the <figure> tags.
- <aside> is reserved for contents related somehow to the page content, usually related to it. It can be placed as a sidebar with help from CSS (more on this in coming articles).
.
Now copy the following code snippet to your index.html file in Netbeans.
TIP: Don’t just copy and paste from this window to your development environment, but take the time to type in each tag in order to visualize the auto-completion features of Netbeans, which will come in handy later on.
!DOCTYPE html>
<html>
<head>
<title>TODO supply a title</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<header style="background-color: #6699CC">THIS IS A HEADER</header>
<main>
<article>
<p>This is some sample text.</p>
<p>Another line of sample text for this HTML 5 article</p>
<aside>
<figure>
<img src="https://www.w3.org/html/logo/downloads/HTML5_Logo_256.png" alt="HTML 5 logo" />
<figcaption>Figure 1: The HTML 5 logo</figcaption>
</figure>
<h2>Web development basics series at Tecmint.com</h2>
<h3><a href="http://dev.w3.org/html5/html-author/">This is HTML 5!</a></h3>
<p>Some text here</p>
</aside>
</article>
</main>
<footer style="background-color: #CC6699">THIS IS A FOOTER</footer>
</body>
</html>
You can view the page by selecting a web browser (preferably Firefox, as in the below image) and clicking the Play icon:

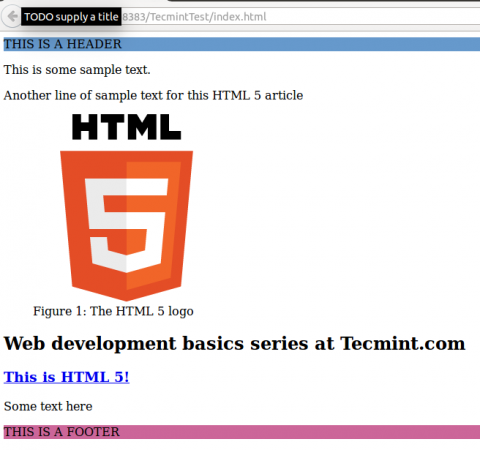
You can now view the progress of your development so far:

Summary
In this article, we have reviewed some of the advantages of writing your web applications using HTML 5 and set up a development environment with Netbeans in Ubuntu.
We learned that this specification of the language introduced new elements and thus provided us with the possibility of writing cleaner code and replacing resource-hungry components such as Flash movies with built-in controls.
In coming articles, we will introduce jQuery and Bootstrap so that you can not only use these controls and watch your pages load faster, but also make them mobile-friendly.
In the meanwhile, feel free to experiment with other controls in Netbeans, and let us know if you have any questions or comments using the form below.







Thank you for this tutorial, simple and efficient, I could install Oracle’s JDK 8u51 and NetBeans “Java SE” edition 8.0.2 without problem (adapted a little bit your instructions to suit my needs – I don’t intend to do any HTML5 programing).
Maybe you could add a short explanation on how to finalize the JDK 8 setup for one’s environment. I personally added these two lines to file ~/.profile:
export JAVA_HOME=/usr/local/bin/jdk1.8.0_51
export PATH=$JAVA_HOME/bin:$PATH
nice tutorial
do v need to set any env variable here??
@Praduman,
When you install Netbeans, you will need to specify the path to the JDK installation, but that’s it. You should have a working Netbeans environment if you follow the steps outlined in this tutorial. Let me know if you run into any issues.
Looking forward to the series.. Though I already have the whole thing,set up.. It’s nice that there’s a separate tutorial for this as beginners get stuck at this step most of the time..
One thing that always repelled me from using netbeans is the unusual fonts (when compared to windows and Mac) of the overall interface.. Do tell me a way to iron this out..
@Johny,
I must confess I haven’t tried to change the fonts in the Netbeans interface but here are two links you may find useful: http://wiki.netbeans.org/FaqFontSize and http://stackoverflow.com/questions/12021949/change-default-font-in-netbeans
Hope it helps!