Since the inception of the World Wide Web (www), the HTTP protocol has evolved over the years to deliver secure and fast digital content over the internet.
The most widely used version is HTTP 1.1 and while it packs with feature enhancements and performance optimizations to address the shortcomings of earlier versions, it falls short of a few other salient features that have been addressed by the HTTP/2.
What are the Limitations of HTTP/1.1?
The HTTP/1.1 protocol is fraught with the following shortcomings that make it less ideal especially when running high-traffic web servers:
- Delays in loading web pages due to long HTTP headers.
- HTTP/1.1 is only able to send one request for each file per TCP connection.
- Given that HTTP/1.1 processes one request for every TCP connection, browsers are forced to send a deluge of parallel TCP connections to simultaneously process the requests. This leads to TCP congestion and ultimately bandwidth wastage and network degradation.
The above-mentioned problems often led to performance degradation and high overhead costs in bandwidth usage. HTTP/2 came into the picture to address these problems and is now the future for HTTP protocols.
Advantages of Using HTTP/2
It offers the following advantages:
- Header compression that minimizes client requests and thereby lowers bandwidth consumption. The resultant effect is fast page load speeds.
- Multiplexing several requests over one TCP connection. Both the server and the client can break down an HTTP request into multiple frames and regroup them at the other end.
- Faster web performances which consequently lead to better SEO ranking.
- Improved security since most mainstream browsers loads HTTP/2 over HTTPS.
- HTTP/2 is considered more mobile-friendly thanks to the header compression feature.
That said, we are going to enable HTTP/2 on Apache on Ubuntu 20.04 LTS and Ubuntu 18.04 LTS.
Prerequisites:
Before getting started, ensure that you enable HTTPS on the Apache webserver before enabling HTTP/2. This is because all mainstream web browsers support HTTP/2 over HTTPS. I have a domain name pointed to an instance on Ubuntu 20.04 which is running Apache server secured using Let’s Encrypt certificate.
Also, it’s recommended you have Apache 2.4.26 and later versions for production servers intending to make a shift to HTTP/2.
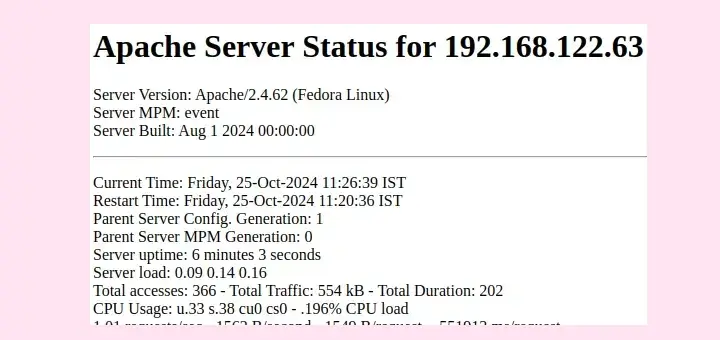
To check the version of Apache you are running, execute the command:
$ apache2 -v

From the output, you can see that we are using the latest version, which is Apache 2.4.41 at the time of penning down this article.
Enable HTTP/2 on a Apache Virtual Host
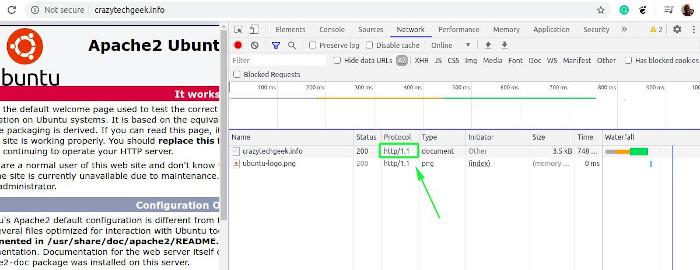
To get started, first confirm that the webserver is running HTTP/1.1. You can do this on a browser by opening the developer tools section on Google chrome using the Ctrl +SHIFT + I combination. Click on the ‘Network’ tab and locate the ‘Protocol’ column.

Next, enable the HTTP/2 module on Ubuntu by running the following command.
$ sudo a2enmod http2

Next, locate and edit your SSL virtual host file, if you’ve enabled HTTPS using Let’s Encrypt, a new file is created with a le-ssl.conf suffix.
$ sudo vim /etc/apache2/sites-enabled/your-domain-name-le-ssl.conf
Insert the directive below after the <VirtualHost *:443> tag.
Protocols h2 http/1.1

To save the changes, restart Apache webserver.
$ sudo systemctl restart apache2
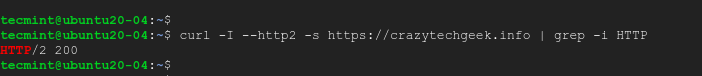
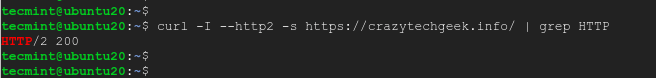
To check if HTTP/2 is enabled, fetch the HTTP headers using the following curl command as show.
$ curl -I --http2 -s https://domain.com/ | grep HTTP

You should get the output shown.
HTTP/2 200
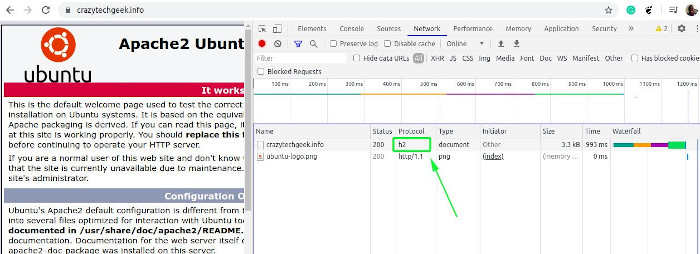
On the browser, reload your site. Then head back to the developer tools and confirm HTTP/2 denoted by the h2 label on the ‘Protocol’ column.

When Using mod_php Module with Apache
If you are running Apache alongside the mod_php module, you need to switch to PHP-FPM. This is because the mod_php module uses the prefork MPM module which is not supported by HTTP/2. You need to uninstall the prefork MPM and switch to the mpm_event module which will be supported by HTTP/2.
If you are using the PHP 7.4 mod_php module, for example, disable it as shown:
$ sudo a2dismod php7.4

Thereafter, disable the prefork MPM module.
$ sudo a2dismod mpm_prefork

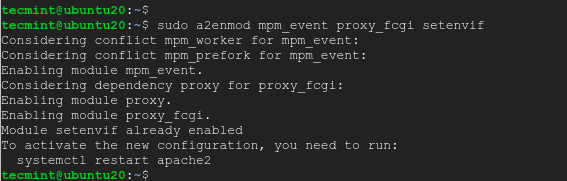
After disabling the modules, next, enable the Event MPM, Fast_CGI, and setenvif modules as shown.
$ sudo a2enmod mpm_event proxy_fcgi setenvif

Install PHP-FPM on Ubuntu
Next, install and start PHP-FPM as shown.
$ sudo apt install php7.4-fpm $ sudo systemctl start php7.4-fpm
Then enable PHP-FPM to start at boot time.
$ sudo systemctl enable php7.4-fpm
Next, enable PHP-FPM as Apache’s PHP handler and restart the Apache webserver for the changes to be effected.
$ sudo a2enconf php7.4-fpm
Enable HTTP/2 Support in Apache Ubuntu
Then enable the HTTP/2 module as before.
$ sudo a2enmod http2
Restart Apache to synchronize all the changes.
$ sudo systemctl restart apache2
Finally, you can test if your server is using the HTTP/2 protocol using the curl command as shown.
$ curl -I --http2 -s https://domain.com/ | grep HTTP

You can also opt to use the developer tools on the Google Chrome browser to verify as earlier documented. We have to the end of this guide, We hope you found the information valuable and that you can comfortably enable HTTP/2 on Apache with ease.







I followed your tutorial to the letter and when I tried to access all my php sites were serving blank pages while my plain html sites worked just fine. How can I troubleshoot this and make it work?
I tried the php-fpm method and am seeing a 500 server error. Tried restarting apache, php-fpm , etc. My site is running on Virtualmin VPS.
What if I don’t want to install this line on a single vhost file, instead all the servers should use http2.
“Protocols h2 http/1.1”