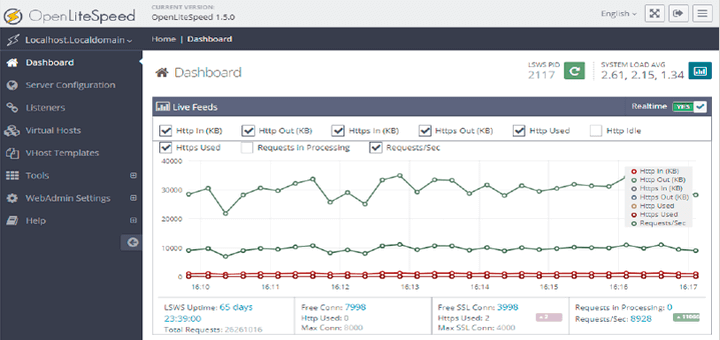
OpenLiteSpeed is a high-performance event-driven open source web server developed and maintained by LiteSpeed Technologies. In this article, we will see how we can use CyberPanel to get up and running with LSCache and WordPress on OpenLiteSpeed in few clicks.
What is LSCache?
LSCache is a full-page cache built directly into OpenLiteSpeed web server, it is similar to Varnish but more efficient because we remove the reverse proxy layer from the picture when LSCache is used.
LSCache WordPress Plugin!
LiteSpeed has also developed a WordPress plugin that communicates with OpenLiteSpeed web server to cache the dynamic content which greatly reduces the load time, increases performance and puts less load on your server.
LiteSpeed’s plugin provides powerful cache-management tools that, due to LSCache’s tight integration into the server, are impossible for other plugins to replicate. These include tag-based smart purging of the cache, and the ability to cache multiple versions of generated content based on criteria such as mobile vs. desktop, geography, and currency.
LSCache has the ability to cache personalized copies of a page, which means that caching can be extended to include logged-in users. Pages that are publicly uncacheable may be cached privately.
In addition to LSCache’s advanced cache-management capabilities, the WordPress plugin also provides additional optimization functionality such as CSS/JS minification and combination, HTTP/2 Push, lazy load for images and iframes, and database optimization.
What is CyberPanel?
CyberPanel is a control panel on top of OpenLiteSpeed, you can use it to create websites and install WordPress with one click.
It also features:
- FTP
- DNS
- Multiple PHPs
In this article, we will see how we can efficiently make use of all of these technologies to get up and running in no time.
Step 1: Install CyberPanel – ControlPanel
1. The first step is to install CyberPanel, you can use the following commands to install CyberPanel on your Centos 7 VPS or dedicated server.
# wget http://cyberpanel.net/install.tar.gz # tar zxf install.tar.gz # cd install # chmod +x install.py # python install.py [IP Address]
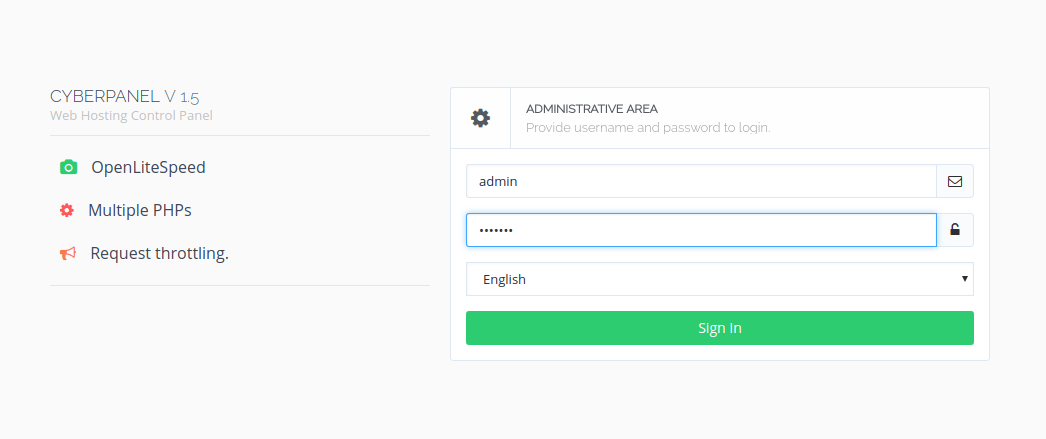
After successful CyberPanel installation, you will get login credentials as shown below.
###################################################################
CyberPanel Successfully Installed
Visit: https://192.168.0.104:8090
Username: admin
Password: 1234567
###################################################################
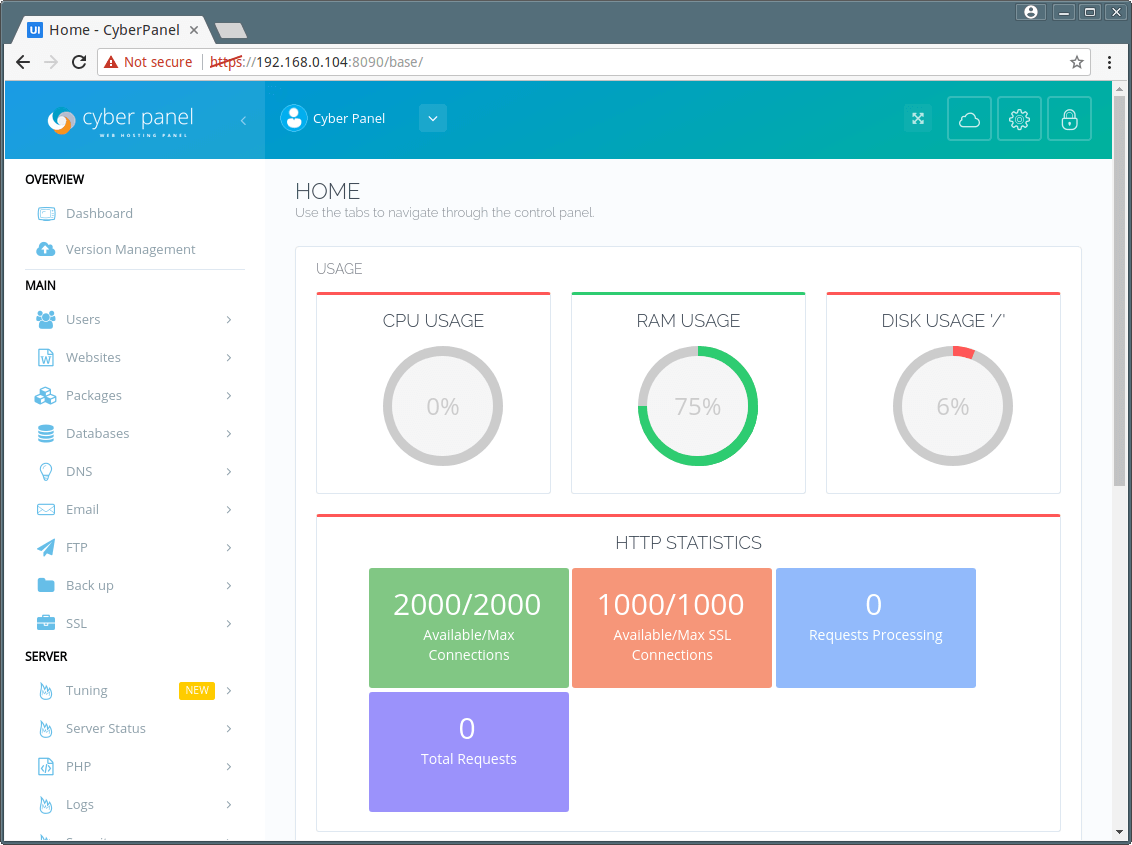
2. Now login into CyberPanel using above credentials.


Step 2: Install WordPress in CyberPanel
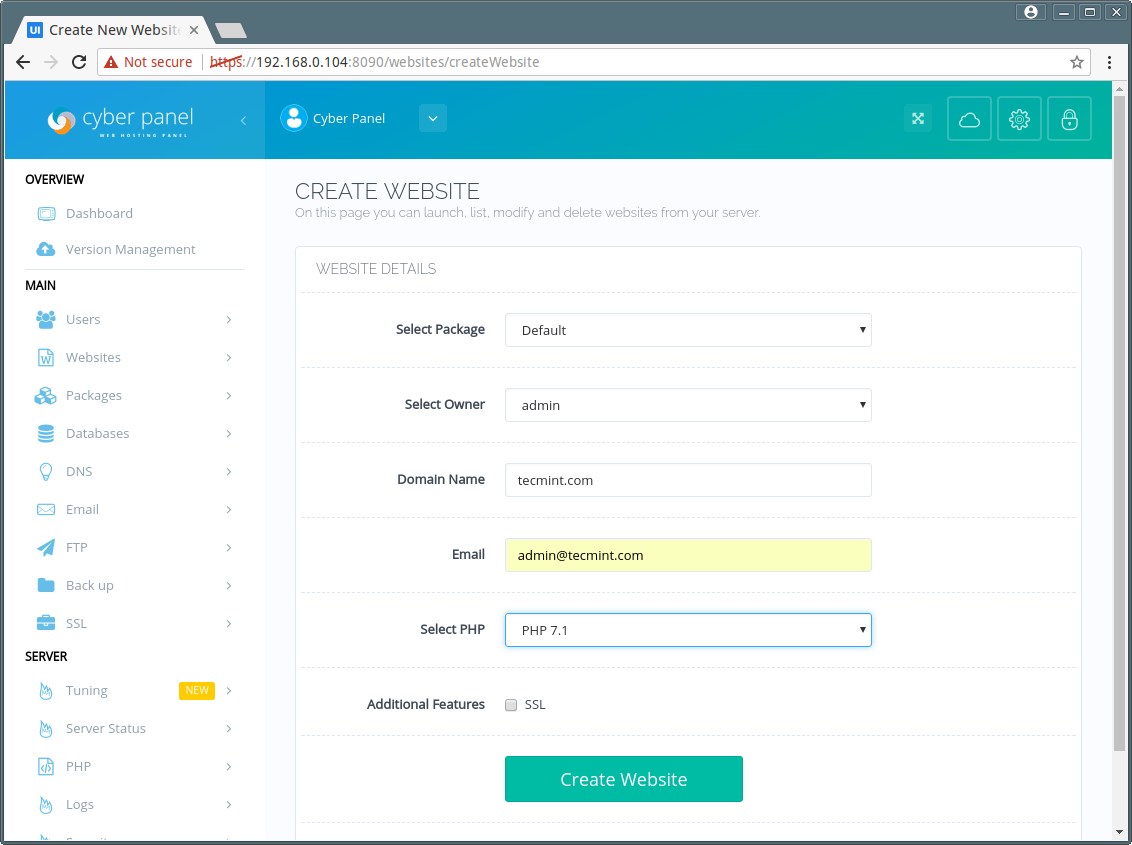
3. To setup WordPress with LSCache, first we need to create a website by going to Main > Websites > Create Website section and fill out all details as shown.

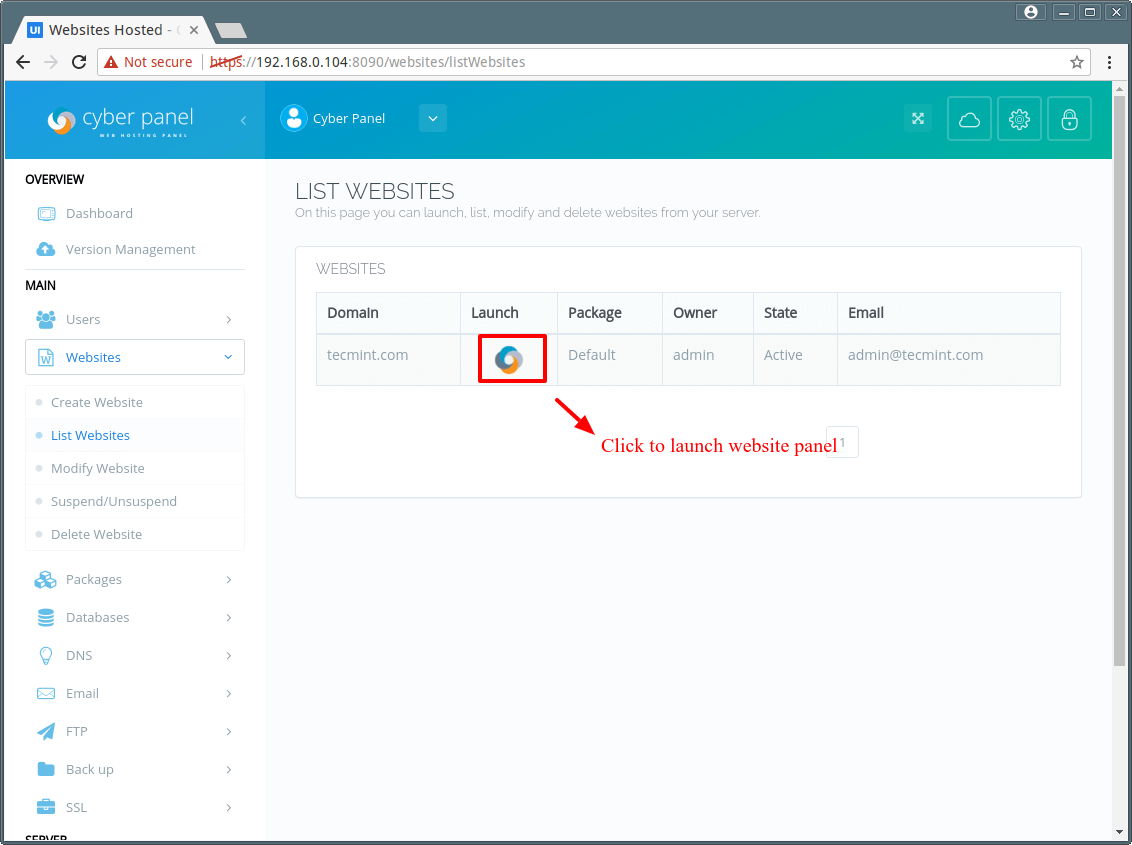
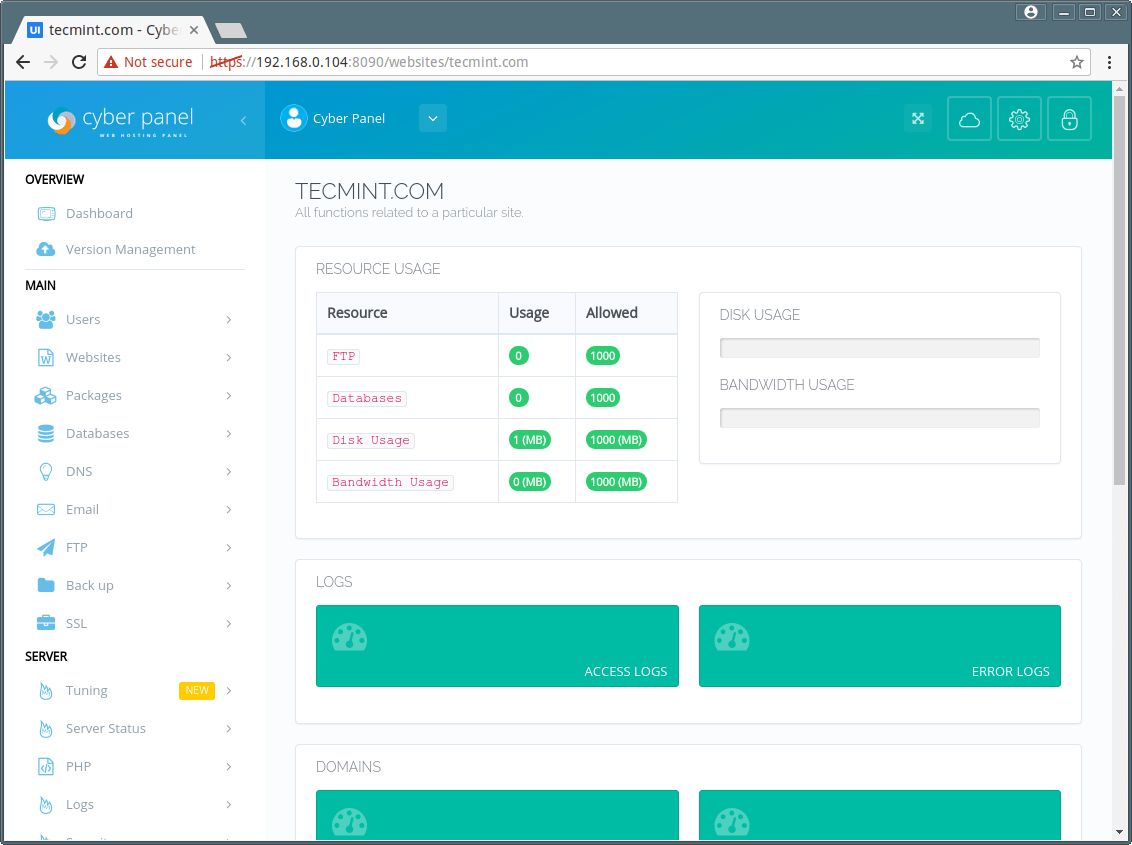
4. Now go to Main > Websites > List Websites section, click on Launch icon to launch the website panel, so that WordPress can be installed.

Once the website panel is launched you will have the following options on your screen:

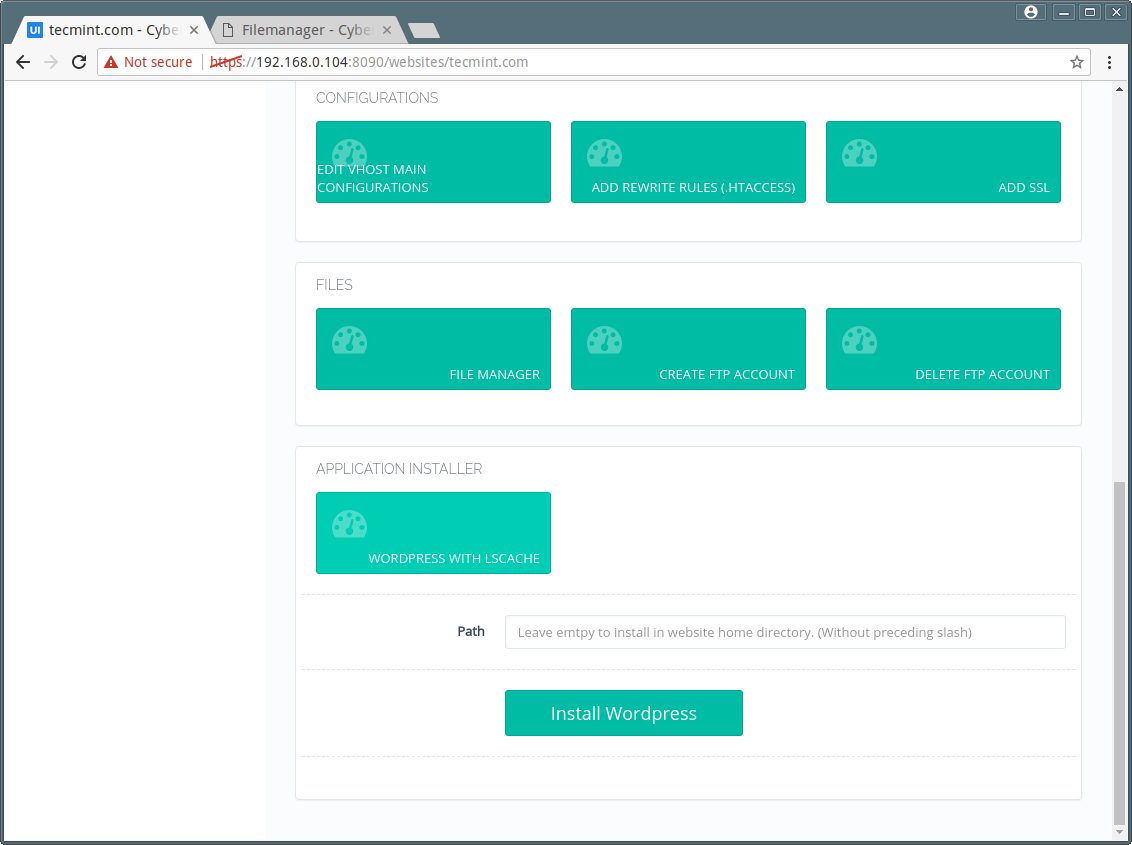
5. On this window, open File Manager and delete everything from the public_html folder. Now scroll down to the bottom and you will see a tab which says WordPress with LS Cache.

6. In the path box do not enter anything if you want WordPress to be installed in the website document root. If you enter any path it will be relative to the website home directory.
For example, if you enter wordpress, your WordPress installation directory will be tecmint.com/wordpress.
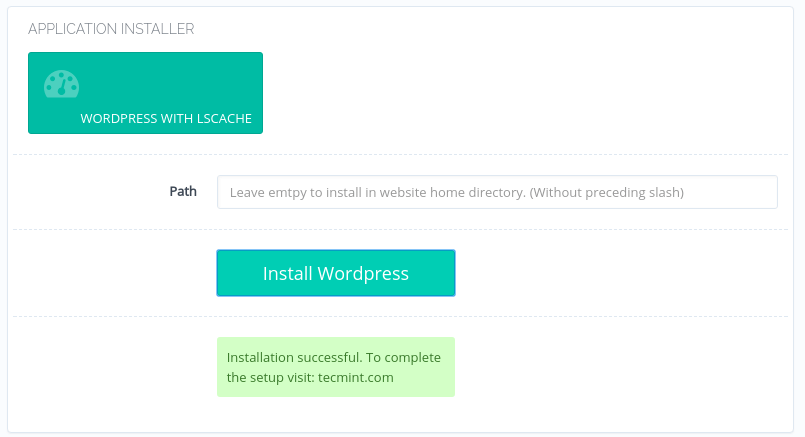
7. Once you click on “Install WordPress“, CyberPanel will download WordPress and LSCache, create the database, and setup a WordPress site. Once CyberPanel is finished installing WordPress you will need to visit your website domain to configure your website.

In this example we’ve used tecmint.com, so we will visit this domain to configure our site. These are very basic settings and you can follow the onscreen instructions to complete your configurations.
Step 3: Activate LiteSpeed Cache Plugin
8. Once WordPress is installed, you can login to the dashboard at https://tecmint.com/wp-admin. It will ask for the username/password combination that you set up during wordpress configuration.

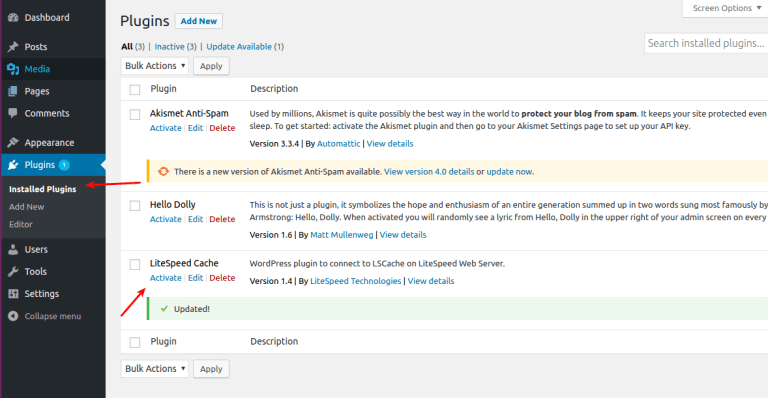
The LSCache plugin is already installed, so you just need to go into Installed Plugins in your WordPress dashboard and activate it.
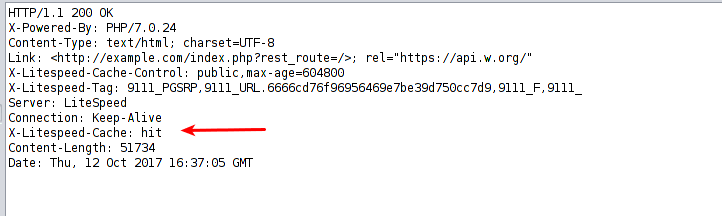
9. Now verify LSCache by going to example.com and see your responce headers will look something like.

You can see that this page is now served from cache and the request didn’t hit the backend at all.
Step 4: Advance LiteSpeed Cache Options
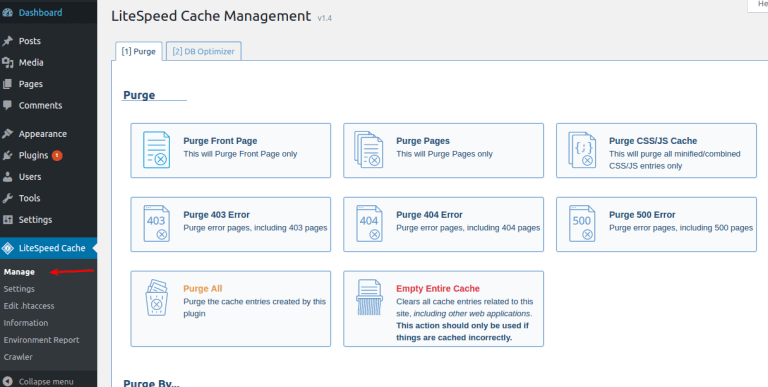
- Purge Cache – If for some reason you want to purge the cache you can do so via the LSCache. On this page you have numerous ways to purge the cache.

Minify, Combine, and HTTP/2 Push
- Minification – When code is minified, all unnecessary whitespace characters, newline characters, and comments are removed. This shrinks the size of the source code.
- Combination – When a website includes several JavaScript (or CSS) files, those files may be combined into one. This reduces the number of requests made by the browser and, if there was duplicate code, it is removed.
- HTTP/2 Push – This functionality allows the server to anticipate the browser’s needs and act upon them. One example: when serving index.html, HTTP/2 can reasonably assume that the browser also wants the included CSS and JS files, and will push them, too, without being asked.
All of the above measures give OpenLiteSpeed the ability to serve content faster. These settings can be found in the LiteSpeed Cache settings page under the Optimize tab, and they are all disabled by default. Press the ON button next to each setting that you’d like to enable.
It is possible to exclude some CSS, JS, and HTML from being minified or combined. Enter the URLs to these resources in the appropriate boxes, one per line, to exclude them.
Step 5: Change Default PHP and Install Extensions
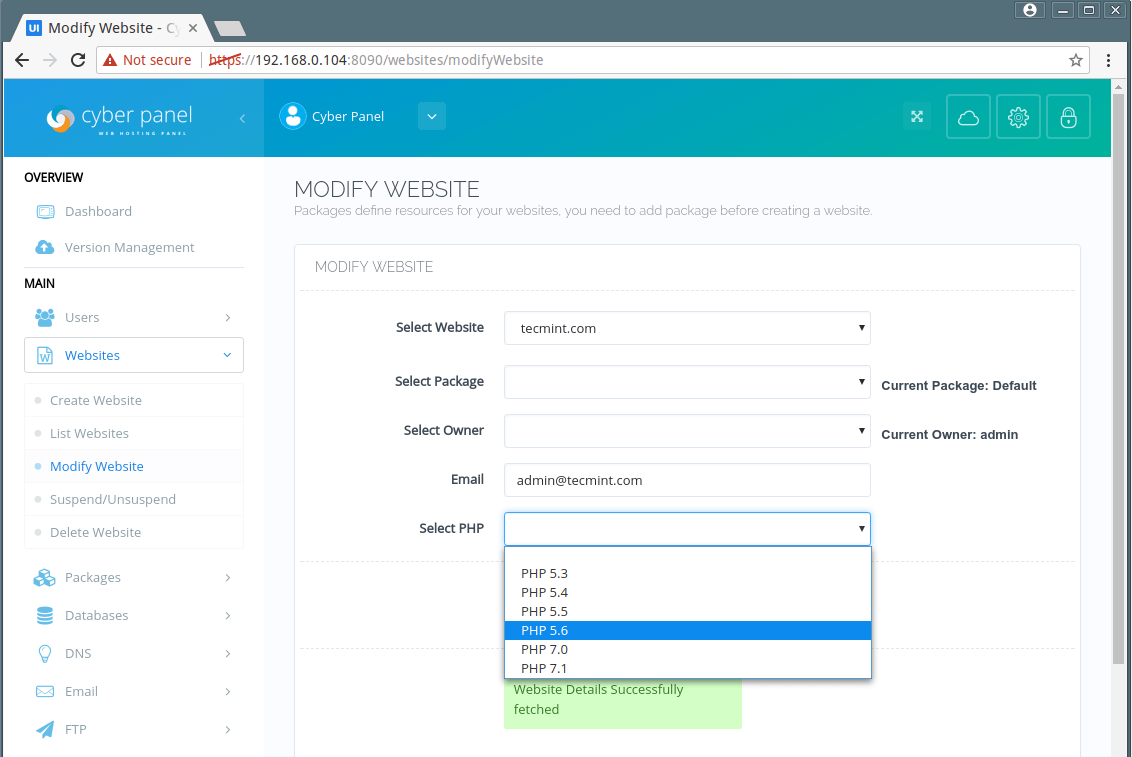
10. If, for some reason, you need to change the PHP version for your WordPress website you can do so via CyberPanel:

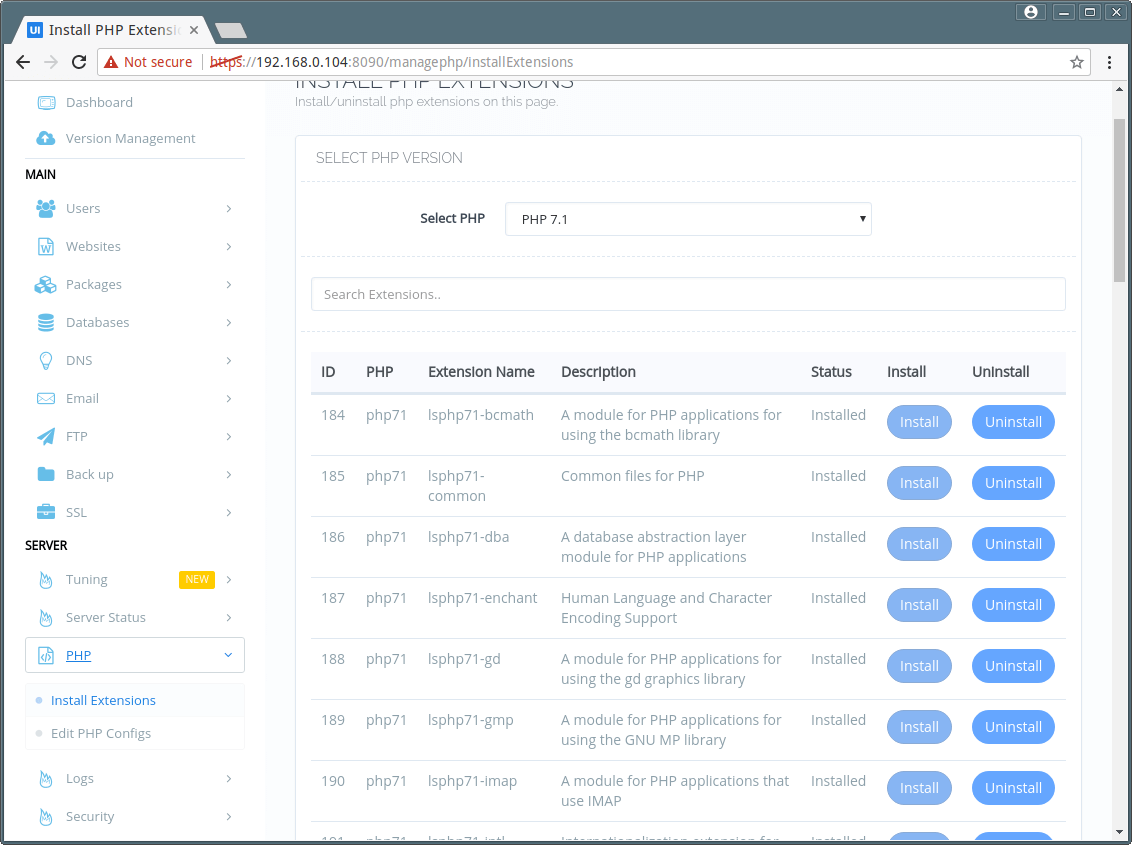
11. Some additional WordPress plugins may require you to install additional PHP extensions, or you may want to add Redis to WordPress. You can install missing extensions via CyberPanel from the Server > PHP > Install Extensions tab.
First select the PHP version from the drop down for which you want to install the extension. In the search box, enter the extension name, and finally click Install to install the missing extension.

For more information read CyberPanel and OpenLiteSpeed Documentation.




I use CyberPanel v.20.2, How to disable access log in CyberPanel. Thanks
Hello Sir,
I’d like to ask,
How do I put Certificate Authority Bundle?
I see only 2 boxes for private key and certificate.
Ty
Tried this on a 1Gb server on vultr the panel is painfully slow. webmail its still loading :) I’ve tried many other webpanels but they are pretty good at least the speed.
Recently we’ve improved loading time with some optimizations, you can see the changelog: http://docs.cyberpanel.net/doku.php?id=change-log
I would like to take a look on your side if you submit a ticket at: http://cyberpanel.net/support
Hello, How do I transfer website to this panel?
Thanks
Which control panel software are you transferring from?
Normally you just need to upload files via Filemanager and restore your database from PHPMyAdmin.
Hi, I can not upload files, photos, … and I also cannot install the plugin for wordpress. Please guide me, thanks!
Recommended ram is 1GB. How much ram you had on your server?
And which version of CyberPanel was you running?
Is it work with WordPress .htaccess? I install wordpress by default but it doesn’t run URL rewrite. How can I fix it?
Hello !
Yes, it supports rewrite rules, but with a slight difference.
You can consult these two guidelines:
http://docs.cyberpanel.net/doku.php?id=rewrite-rules
http://open.litespeedtech.com/mediawiki/index.php/Help:Rewrite_Rule_Differences
If it still not solves your issue, open a thread on:
https://forums.cyberpanel.net/
Regards
How is the performance difference between this and Apache?
Good question. Whenever someone write this type of blog, it is recommend to add the comparison benchmarks. That will add more value to these type of posts.