“This article is revised and updated with latest version of Django – May 2016”
As we briefly commented on the last article of this series, Django is a free and open source web framework that turns application development into a faster task done in a more effective way – from the programmer’s point of view.
Installing and Configuring Django Web Framework with Virtual Environments – Part 1

To do so, Django follows the MVC (Model – View – Controller) design pattern, or as their FAQs state, it can better be described as a MTV (Model – Template – View) framework.
In Django, a “view” describes which data is presented to the user, whereas a template describes how the data is presented. Finally, the model is the source of information about data in the application.
In this article we will review some Python basics and explain how to prepare your environment to create a simple web application in the next tutorial.
Learn Some Python Basics
As an object-oriented programming language, Python organizes things into a collection of objects with properties (also known as attributes) and methods (also known as actions). This allows us to define an object once and then to create multiple instances of such objects with the same structure of properties and methods without having to write everything from scratch every time. Objects are thus defined by classes that represent them.
For example, a Person object could be defined as follows:
Properties:
- Person.height
- Person.weight
- Person.age
- Person.ethniticity
Methods:
- Person.eat()
- Person.sleep()
- Person.walk()
As in most programming languages, a property is defined by the object’s name followed by a dot and the attribute’s name, whereas a method is indicated in the same fashion but also followed by a pair of parentheses (which may be empty or not – in the latter case, it may contain a variable upon whose value the method will act, such as Person.eat(cake) or Person.sleep(now), to name a few examples).
To define methods in Python, you will use the def keyword, followed by the method’s name and a set of parentheses, with an optional object as you will see in a minute.
All of this will become much clearer during the next section where we will dive into a real example.
Creating the structure of a web application
As you may recall from Part 1 of this Django series, we said that a web application requires a database to store data. When you create an app, Django automatically sets up a Sqlite database that works just fine for small to middle size applications, and is what we will use in this case to store data for a classic first-time web app: a blog.
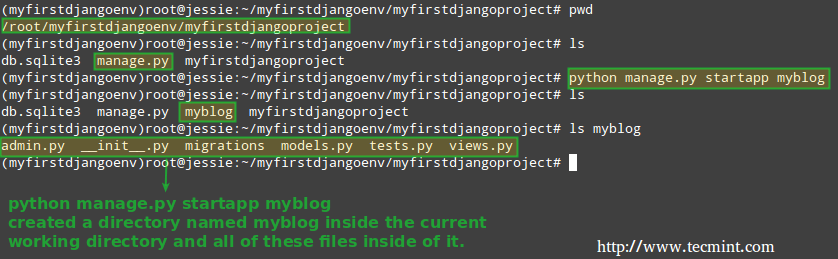
To start a new application inside of a project (by the way, you can think of a project as a collection of web applications), run the following command after activating the virtual environment we set up in Part 1 of this series.
# cd ~/myfirstdjangoenv/ # source myfirstdjangoenv/bin/activate # cd ~/myfirstdjangoenv/myfirstdjangoproject # python manage.py startapp myblog

Note that you can change the app’s name (myblog) for a name of your choosing – this is only an identifier for the application (please note that all management tasks are invoked using the manage.py script via the python binary – feel free to explore its source code if you have a minute):
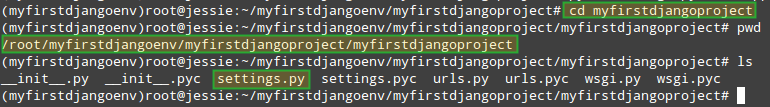
Now let’s go inside the inner myfirstdjangoproject directory and find the file settings.py, where we will tell Django to use myblog as an application:
# cd ~/myfirstdjangoenv/myfirstdjangoproject/myfirstdjangoproject

Look for the INSTALLED_APPS section and add myblog inside single quotes as shown below:
INSTALLED_APPS = (
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'myblog'
)
(By the way, the lines beginning with django above represent other Django applications that are activated in the current project automatically when it is first created and are supposed to aid the developer in writing code related to administration, authentication, content type declarations, and so on, in his / her application).
Thus, myblog will become activated, along with the other built-in applications, in this Django instance.




Your blog is simply awesome, you explain things in a clear and neat way.
Glad to hear that!
Great Tutorial, thanks a lot!
Works!!!
@Kevin,
Thank you for pointing this out. We will soon review these series as several readers have informed us that they have run into issues like yours. It is largely my fault – mainly for choosing same names for directories at different levels. I apologize for it. Please stay tuned!
I followed the instructions on this site, and everything worked perfectly until the very end of this part.
More specifically I couldn’t find the settings.py in my project folder, so I created it manually and added in the code snippet above.
FYI I am using an OS based on Ubuntu 14.04 LTS and the django 1.8.5 as specified by the first article and installed through pip.