First of all, what is an IDE and why do we need one? The integrated development environment is an application that provides the ability to write programs, test it, and debug it and a lot more features to say.
The choice of choosing an IDE is always up to programmers. Modern IDE are built as a lightweight, cross-platform application supporting multiple programming languages. With the rise of AI and its integration with IDE gives an edge for developers to be more productive. For example, AI-driven code completion or code generation feature in IDE.
Read Also: 27 Best IDEs for Programming or Source Code Editors on Linux
IDE also has the ability to integrate with source control management like git, GitHub, etc. Each IDE has its own pros and cons some being too slow when we tend to open a large codebase or some don’t have necessary packages etc.
Below mentioned IDE are some of the popular IDE’s for Python in the market.
- Visual Studio Code
- PyCharm
- Atom
- Sublime Text
- Vim
- Notepad ++
- Jupyter
- Spyder
Why Use Visual Studio Code?
First of all, I would say Vscode is my favorite and very popular among developers. According to Stack overflow developer survey 2019, vscode is the topmost used development tool by the programmers.
Vscode is a lightweight, cross-platform, open-source development (under MIT License) application created by Microsoft. Integration with GitHub, Language support for YAML or JSON, Integration with Azure Cloud, support for Docker and Kubernetes, Support for Ansible, etc. are some of the features of vscode and there are lot more.
Microsoft recently integrated “Jupyter Notebook” with Vscode. Jupyter notebook is a popular web-based editor mainly used for Data Science.
In this article, you will learn how to install and configure Visual Studio Code in Linux for the Python development environment.
Installing Visual Studio Code in Linux
You can install the Visual Studio Code from “Software Center” that ships with every Linux distribution. Alternatively, you can use the following instructions to install VSCode in your Linux distribution.
Install VSCode in Debian and Ubuntu
The easiest way to install the Visual Studio Code on Debian and Ubuntu-based distributions is through the command line as shown.
$ curl https://packages.microsoft.com/keys/microsoft.asc | gpg --dearmor > packages.microsoft.gpg $ sudo install -o root -g root -m 644 packages.microsoft.gpg /usr/share/keyrings/ $ sudo sh -c 'echo "deb [arch=amd64 signed-by=/usr/share/keyrings/packages.microsoft.gpg] https://packages.microsoft.com/repos/vscode stable main" > /etc/apt/sources.list.d/vscode.list' $ sudo apt-get install apt-transport-https $ sudo apt-get update $ sudo apt-get install code
Install VSCode in CentOS/RHEL and Fedora
The easiest way to install Visual Studio Code on CentOS, RHEL, and Fedora is using the following script, that will install the key and repository.
$ sudo rpm --import https://packages.microsoft.com/keys/microsoft.asc $ sudo sh -c 'echo -e "[code]\nname=Visual Studio Code\nbaseurl=https://packages.microsoft.com/yumrepos/vscode\nenabled=1\ngpgcheck=1\ngpgkey=https://packages.microsoft.com/keys/microsoft.asc" > /etc/yum.repos.d/vscode.repo' $ sudo dnf check-update $ sudo dnf install code ------ on older versions using yum ------ $ sudo yum check-update $ sudo yum install code
If you need additional information regarding installation to your particular version of Linux, Please refer to official Microsoft docs.
How to Use Visual Studio Code in Linux
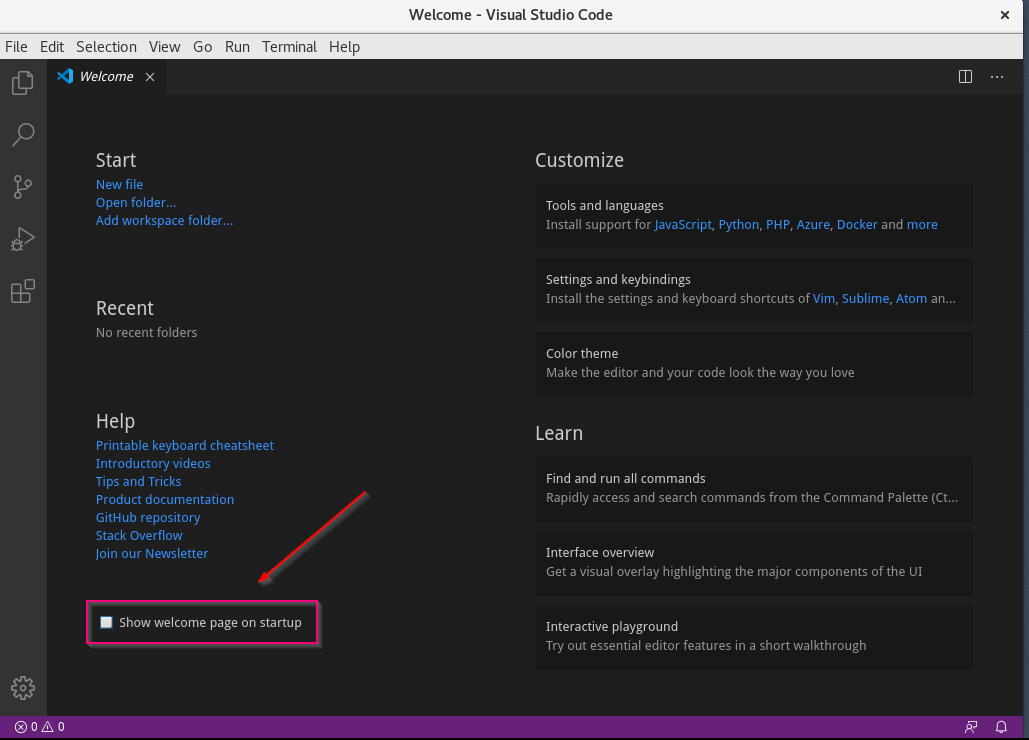
The first thing you have to decide on opening Vscode for the first time will be to enable/disable the welcome page at startup.

Vscode Shortcuts
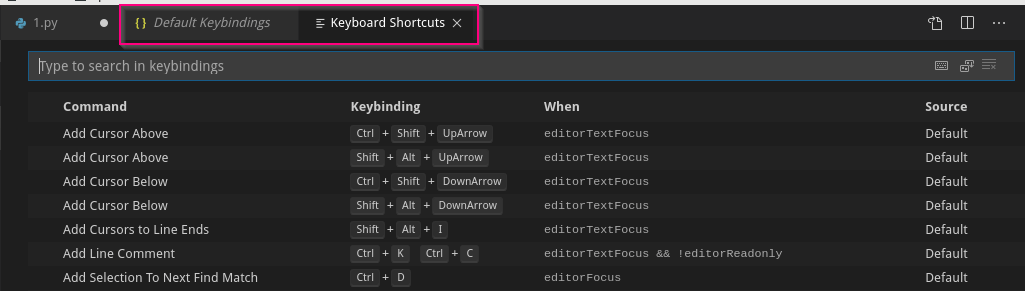
Keyboard shortcuts are editable in Vscode, which means we can configure our own keystrokes. Press “CTRL + k CTRL + S” to open Keyboard mapping settings. You can also open this in JSON format.

Some Common Default Keyboard Mapping
- COMMAND PALLET: CTRL + SHIFT + P
- COMMAND PROMPT: CTRL + ~
- LEFT INTENDATION: CTRL + ]
- RIGHT INTENDATION: CTRL + [
- COMMENTS: CTRL + /
- DEBUG CONSOLE: CTRL + SHIFT + Y
- EXPLORER: CTRL + SHIFT + E
- SHOW SIDE BAR: CTRL + B
- FULL SCREEN MODE: F11
- ZEN MODE: CTRL + K Z
- BLOCK COMMENT: CTRL + SHIFT + A
Now that we have seen a few important details about VSCODE, it is time to configure Vscode for Python development. The real power of any text editor comes from the packages. Vscode made package management very simple.
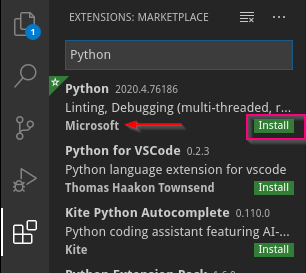
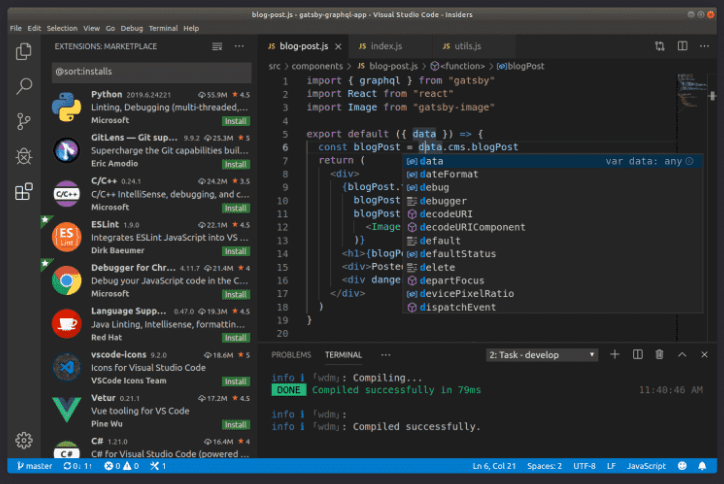
To install any package, you can open the “EXTENSIONS” tab from the left side of the activity bar. All you have to do is type the package name in the search bar and click install.
Install Python Extension in VSCode
First and foremost, we need a python extension to run python codes in Vscode.

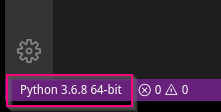
Once the package is installed you can choose the python interpreter you have installed. If you have multiple Interpreters (Ex: 3.5, 3.8) configured it is very easy to switch between Interpreters. At the bottom left you will see an option to choose the Interpreter.

Install Themes in VSCode
Themes are always a personal choice for developers. I choose to stick with the default Vscode theme because I like it much. You can choose the one that attracts you. To Install theme [EXTENSION –> SEARCH BAR –> <THEME NAME> –> INSTALL].

You can find the information about themes or any other packages in Vscode Marketplace.
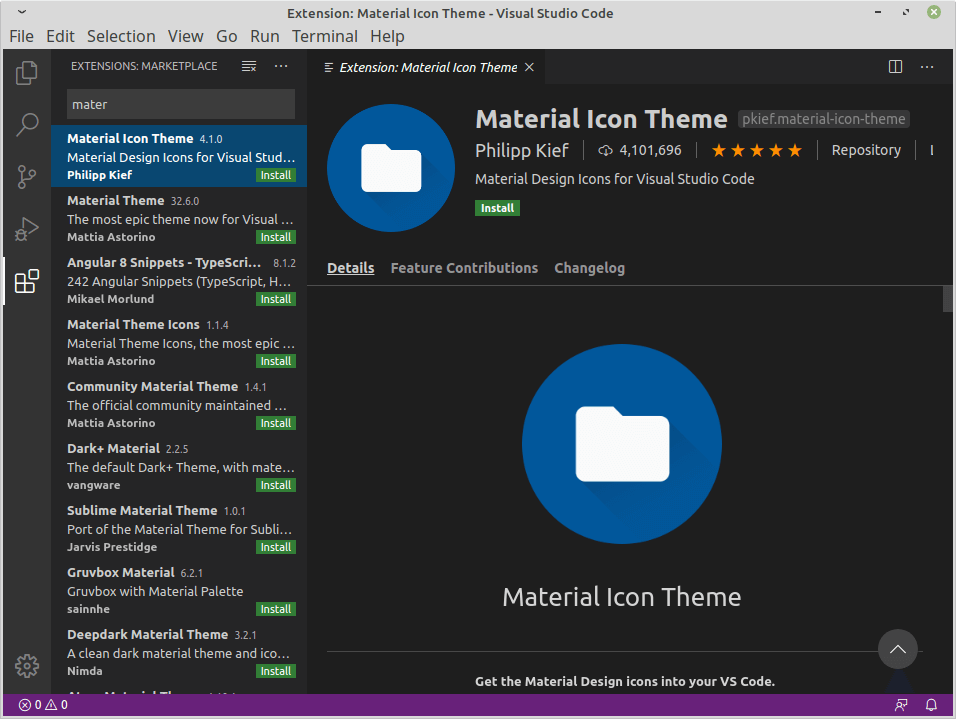
Install File Icones in VSCode
I personally use “MATERIAL ICON THEME” for file icons. To install it [EXTENSION –> SEARCH BAR –> MATERIAL ICON THEME –> INSTALL]. Choose the File Icon theme you prefer.

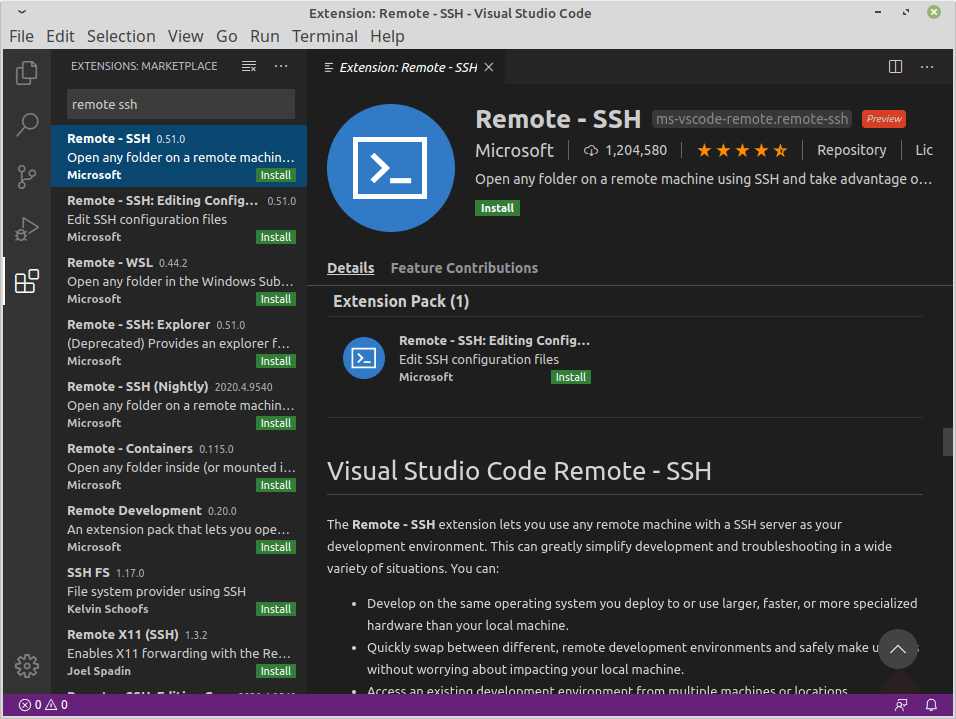
Install SSH in VSCode
Remote SSH allows opening remote folders with an SSH server. Often times people develop applications in the cloud and use Vscode at our local machine. To upload/Sync our code to remote machine/VM/Containers we can use remote SSH.
To Install the package [EXTENSION –> SEARCH BAR –> REMOTE – SSH –> INSTALL]. Look for a package provided by Microsoft.

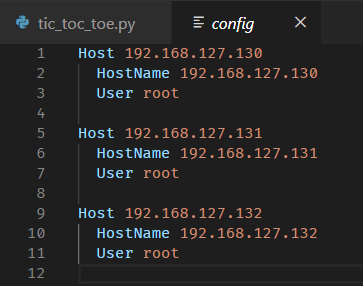
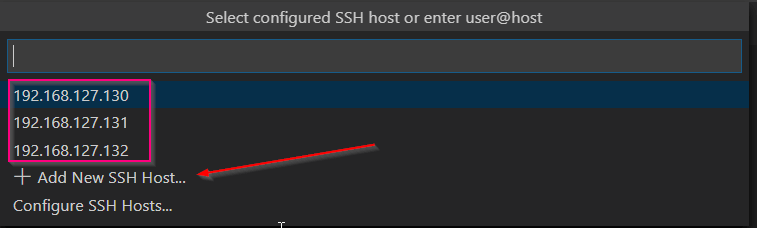
To configure Remote server settings, open [COMMAND PALLET (SHIFT + CTRL + P) –> CONNECT TO HOST –> CREATE NEW HOST CONFIG (OR) SELECT THE CONFIGURED HOST]. Once you are done with the configuration, on connecting to a remote machine it will ask for the password.

I already configured 3 Linux hosts in vscode. So, when I connect with anyone of the hosts it will just prompt for the password and will get connected.


You can also refer to the official documentation on how to configure Remote SSH in VSCode.
Install Linters in VSCode
Linters points our problems related to syntax and styling. By default, when we first installed the python extension package it comes with “PYLINT” Enabled. Linter runs when we save the file or we can run manually through command pallet.
To use different linters, first, we have to install the linter using the following PIP command and then choose flake8 as your linter in vscode using [ COMMAND PALLET –> SELECT LINTER].
# pip install flake8
To enable or disable linting [COMMAND PALLET –> ENABLE LINTING].

If you have multiple versions of python you have to make sure linter is installed across all versions. Now the flake8 which I installed is bound to Python 3.8, if I switch to Python 3.5 and try to use Flake 8 it won’t work.
NOTE: Linters are bound to Current workspace not global.
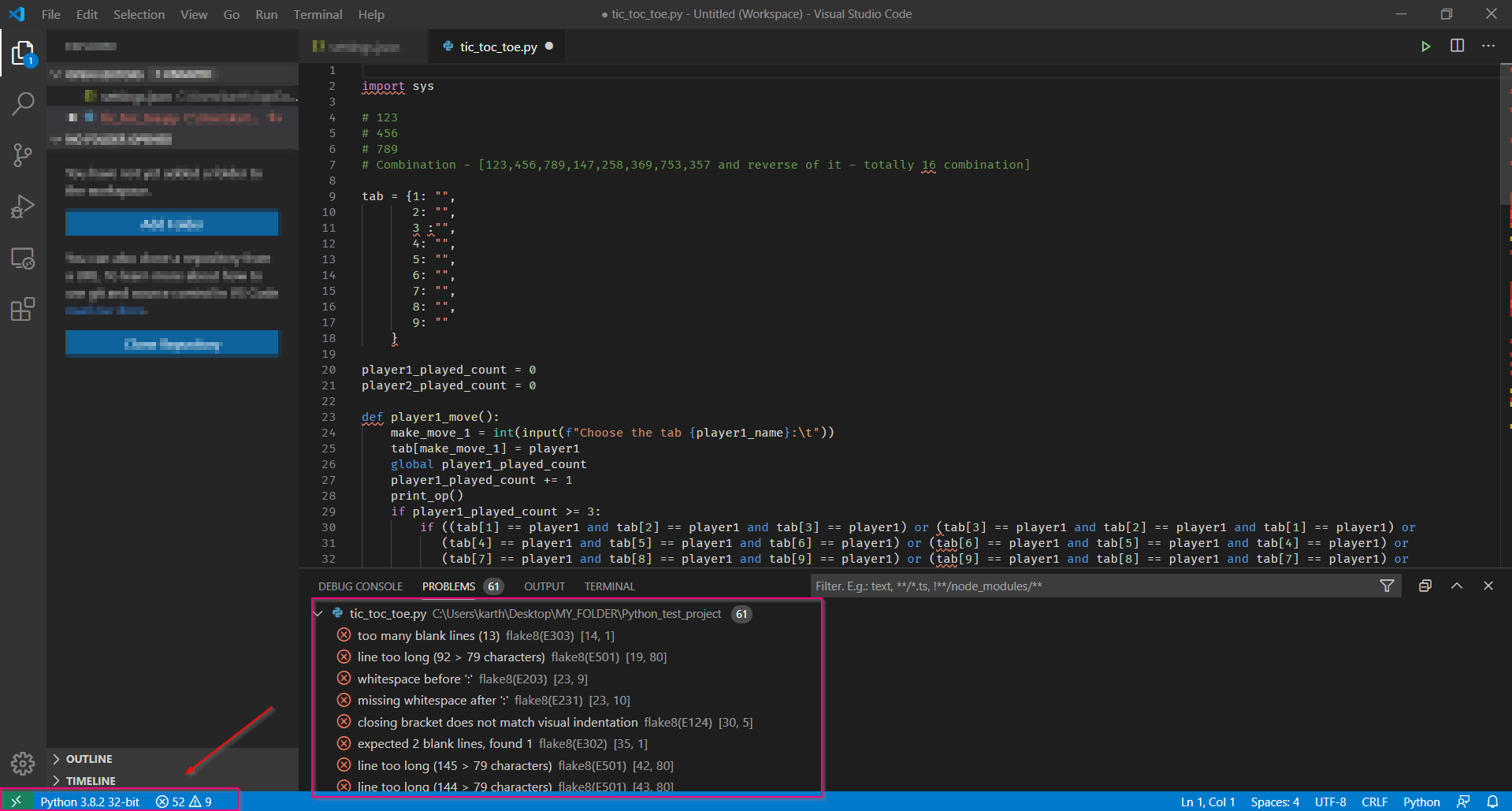
Now, flake8 will start throwing errors for any violation of syntactical or logical errors. In the below snippet, I violated the PEP 8 style of writing python code so flake 8 throws me the warnings and errors.

There are many types of linters available. Refer to the official documentation to know more about Vscode Linters.
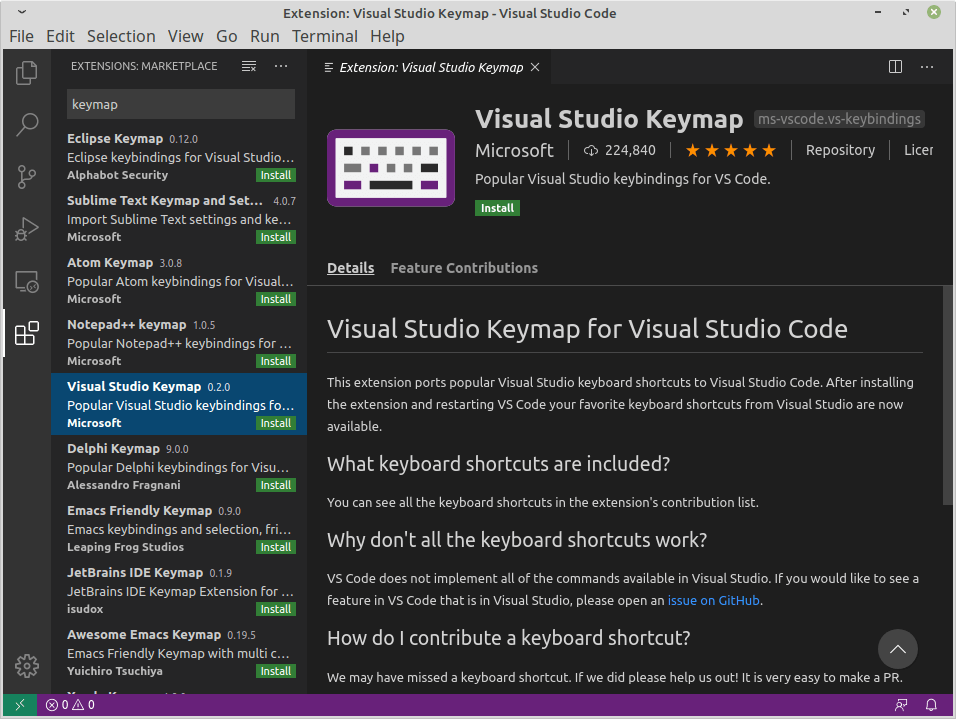
Install KeyMap in VSCode
If you are a developer switching to Vscode from different text editor you can choose to retain your key bindings using the Keymap package. Microsoft provides a keymap from some of the famous editors like Sublime, Atom, Visual Studio, etc.

Install Other Packages in VSCode
Since Vscode comes under Microsoft umbrella it is very easy to integrate tools created by Microsoft. You can choose and install packages according to your need. Other than the packages which I showed above I use Azure Resource Manager, Azure Functions, etc.
For Example:
- Vscode provides a rich set of “Azure” Extensions to work with Azure cloud.
- GitHub can be easily integrated with Vscode in just a few steps.
- Package for containerized solutions like Docker, Kubernetes.
- Package for SQL server.
Refer official Microsoft marketplace to know about all the packages.

NOTE: The package which I installed in this article is of my personal choice. The list of packages may vary according to the nature of development and needs.
One of the new additions to Vscode is the ability to integrate Jupyter’s notebook. Jupyter notebook is a very popular web-based editor mainly used for data science. All of you have to do is install the Jupyter notebook in the local machine and Vscode can pick the Jupyter server and start the kernel.
To install Jupyter Notebook:
# pip install Jupyter
How to Run a Snippet in VSCode
Now that we have configured our editor it’s time to run some python code. The interesting feature I like with Vscode is, it can run a selected run in python console.
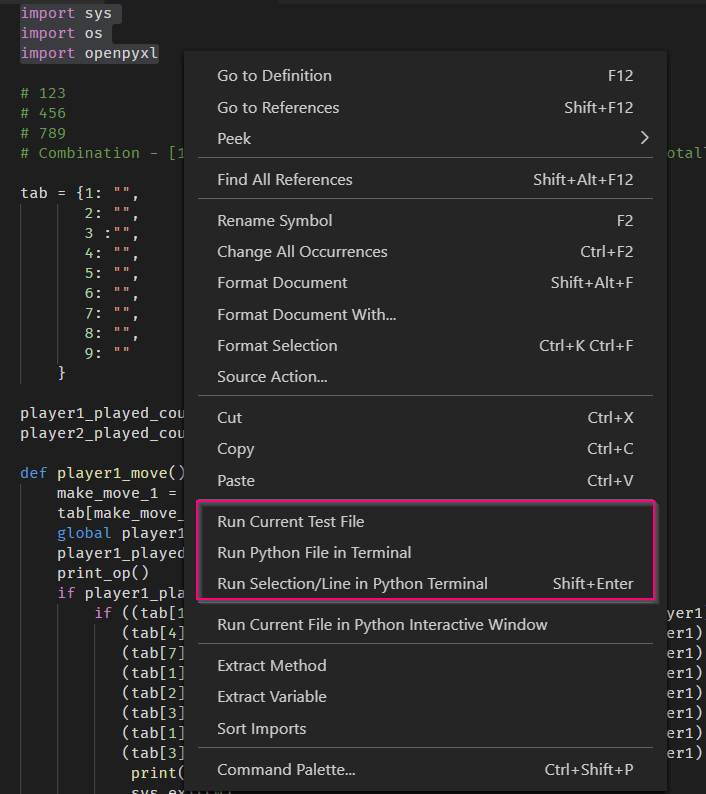
To run your python code press [RUN] a symbol at the top right corner of your editor or right-click and choose run options.

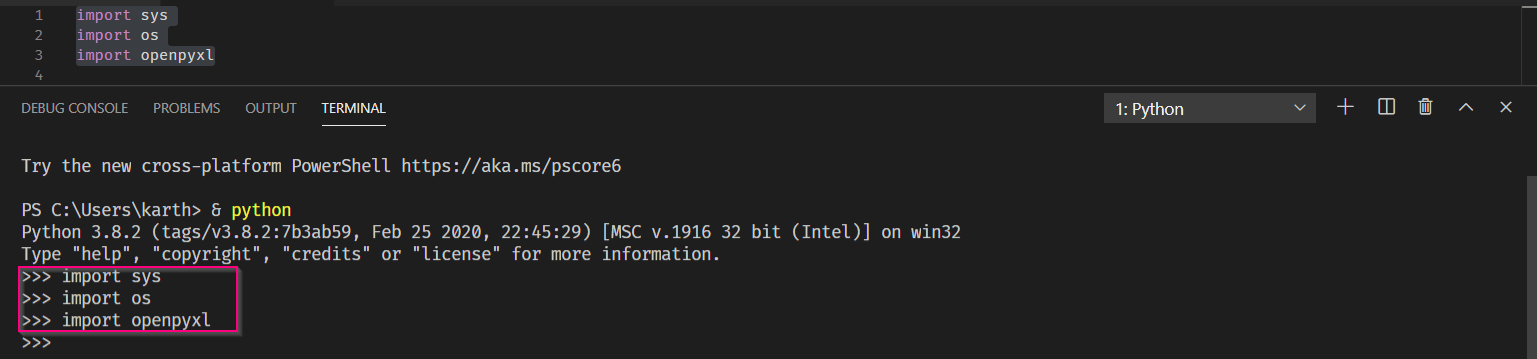
If you choose “Run selection/Line in Python terminal“, Vscode runs only that part in a terminal. This is very useful in some cases where you have to test only a few selected lines of code.

Summary
In this article, we have seen how to install and configure Vscode as our editor for Python programming. Vscode is one of the popular editors in the market now. If you are new to Vscode feel free to explore more about Vscode from the official documentation.